88 % des internautes sont moins enclins à revenir sur un site après une mauvaise expérience utilisateur. Wikipédia
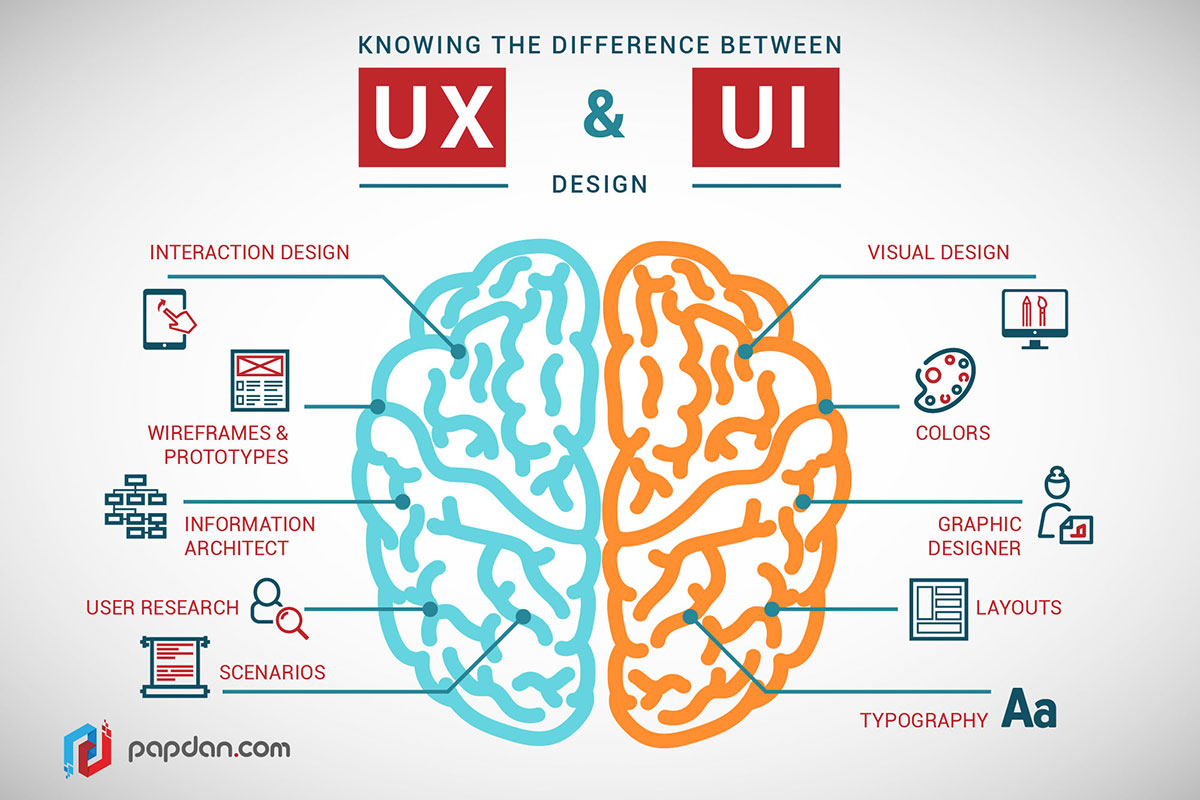
Compréhension des utilisateurs, UX design
Nous vous proposons de travailler sur l’expérience utilisateur de votre projet grâce à une phase d’UX design (User eXperience design).
Nous réalisons ensemble des wireframes et des zonings afin de matérialiser l’architecture de vos pages web, de tester l’interface utilisateur, et de structurer les éléments graphiques et les contenus.
Prototypage / wireframes ergonomiques
Avant de passer à la réalisation concrète de la maquette du site, les wireframes vont permettre de décrire son interface. C’est le point de vue fonctionnel et ergonomique qui est important à cette étape car il s’agit de bien décrire toutes les fonctionnalités nécessaires aux besoins des internautes.
Les zonings permettent de décider de l’organisation globale d’un site web. Ils représentent le découpage de la page en autant de zones que nécessaire et positionnent les différents éléments qui la constituent : les zones de navigation, les contenus, le logo, le pied de page, le moteur de recherche…
Autrement dit, faire un zoning, c’est faire le schéma de la page en y faisant apparaître les blocs de fonctionnalités et les zones de contenu et en leur donnant un rôle et un poids plus ou moins important (notamment via leur position et leur taille), qui permet de visualiser le fonctionnement attendu.
Interface utilisateur / UI Design
Création des maquettes interactives et mise en place d’un design cohérent pour garantir une expérience utilisateur fluide et unifiée.
- Définition du brief & analyse : après la prise du brief, nous analysons votre demande et nous vous conseillons.
- Ergonomie : nous réalisons ensuite un zoning ou wireframe afin de construire une interface efficace.
- Création du webdesign : nous créons une maquette graphique sur mesure mettant en adéquation vos attentes et les objectifs fixés.
- Echanges & conseils : d’après vos retours, nous ajustons le design jusqu’à votre validation.
- Intégration : une fois la maquette validée, nous donnons vie au site.